プログラミングを独学で勉強しようとしたり、プログラミング教室を探していると、
良く「scratch(スクラッチ)」と出てくると思いますが、今回はその「スクラッチ」について説明しようと思います。
・スクラッチとは
・スクラッチはプログラミング?
・スクラッチの基本知識
・コードのカテゴリーについて
・スクラッチとは
サイト内のここで説明したり、最近はプログラミング関連本でもたくさんありますが、「マサチューセッツ工科大学(MIT)で開発されたお子様でも簡単にプログラミングが作成出来るプログラミング言語学習環境」です。
とても優秀で、アカウントを作れば無料で使えるという優れものです。アカウントの作り方はブログのこちらでも説明しています。
・スクラッチはプログラミング?
これは、そうとも言えるし違うとも言えるのですが、スクラッチを「プログラミングを学ぶ学習ツール」と設定をする事で、ここではあえて「違う」とします。
「ツール」とは「道具」の事です。なので「プログラミングの知識」「スクラッチはツール(道具)の知識」が必要です。どう違うのか?
例えば「料理」で考えると「料理の知識(和洋中、焼く煮る蒸す)」と「包丁なべオーブンの知識や技術」は違いますね?
「プログラミング」も同じで「プログラミングの知識」だけあればできるかといえば、一概にそうでもないのです。「角度・座標・時間」などの数学的知識もあれば、PC・サーバーなどのデバイス・インフラ知識もあった方がいいです。絶対ではありませんが、色々知っていた方ができることが多くなったり、やっていると勝手に覚えていく事も多いので、最初はそう言うものなんだ、くらいの軽い気持ちで良いと思います。
・スクラッチの基本知識
本題ですが、今までのブログでは、プログラミングの知識について色々書いてきました。
ここでは「スクラッチを操作するための知識」を書いていきます。

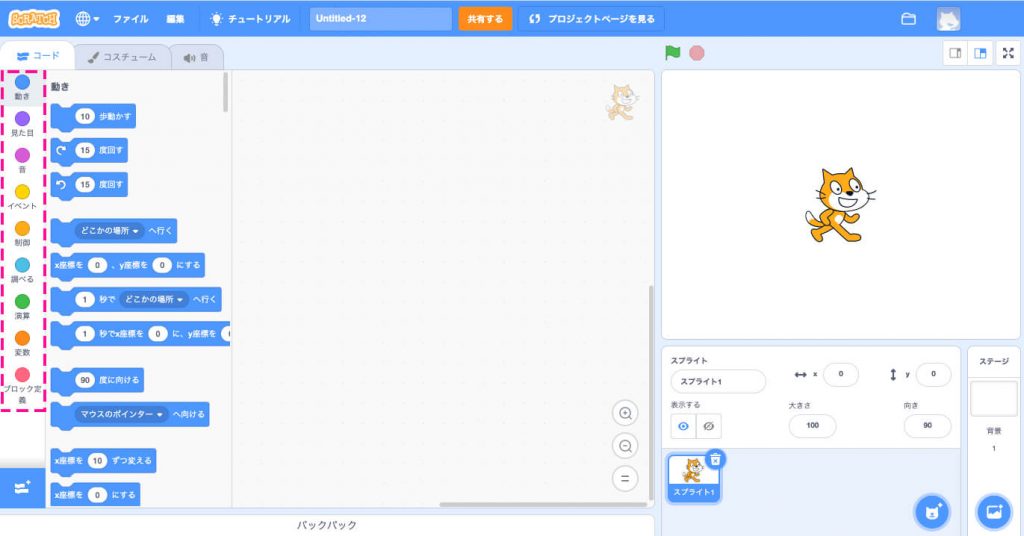
これは、スクラッチver3.0の「作る」を押した時に出てくる画面です。
良く使う名称として3つあります。
・スプライト→ネコのようなキャラクター全般の総称で、他にも動物や楽器など様々な種類がある
・背景 → スプライトの後ろに自然や宇宙などの背景を表示することができる
・コード→ 様々な種類のコード(ブロック)を組み合わせることでスプライトや背景に動きなどの指示を出す
コードの場所は左端の赤い点線で囲っている部分です
この「コード」の1つ1つが意味を持っており、使い方や順番などを理解する事で「プログラミング」が学べ、ゲームを作ったり音楽を演奏したりできます。
コードの大きなグループとして9種類あり、
・動き
・見た目
・音
・イベント
・制御
・調べる
・演算
・変数
・ブロック定義
になります。
コードのカテゴリーについて
・動き
→移動や回転、向きなどスプライトの動きに関するブロック
X軸・Y軸・座標・角度など、数学的な要素が多い
移動ブロックの説明はコチラ
・見た目
→セリフを言ったり、大小の大きさ、色目の変更、表示・隠すなど、見た目に関するブロック
「コスチューム」・「レイヤー」・「背景」など、多少、スクラッチの知識が必要なブロックもある
・音
→その通り、効果音、BGMやボリュームの大小、ミュートや消音など音に関するブロック
プログラミングというよりは、作る物のクオリティをあげたり、音を作ったり取り込んだり、楽器演奏したり音全般のことができる
・イベント
→旗が押された時、ボタンが押された時、スプライトが押された時など、プログラムが実行されるきっかけになるブロック
「背景」・「メッセージ」などスクラッチの知識が必要なブロックもある
「メッセージ」を使った動画の作り方はコチラ
・制御
→一番プログラミング要素のあるグループで、時間や実行の有無や回数を制御(コントロール)するブロック
「ループ処理」・「条件分岐」・「クローン」などプログラミングの考え方・知識を学ぶ
・調べる
→ブロック実行を判別する事に関する要素グループ
英語では「センシング(計測する)」と言い、色や距離、押したり触れたりなど検知し計測・判別するブロック
・演算
算数の[+,−,×,÷]や[<,>,=]などの比較演算子などの計算に関するブロック
少し難しい論理演算[AかつB,AまたはB,Aではない]や乱数・四捨五入などの他に
文字同士を合わせるブロックもある(文字を合わせるのはプログラミング的に使います)
・変数
「変数」に関するブロック
「配列(リスト)」も作れるが、共にプログラミングの知識が必要
・ブロック定義
「関数(ファンクション)」を定義するブロック
「引数」を定義でき、共にプログラミングの知識が必要
と言う風に分かれます。
初めてさわるなら「動き・見た目・イベント」の3つから始めると良いでしょう。
これだけでも、簡単ですが色々できます。スクラッチやプログラミングにふれると言う意味なら、十分です。慣れてきたら次に、「制御・変数(リストは使わなくても良い)」を使うと良いでしょう。初めは少しのブロックを使いながら、慣れるところから始めましょう。最初から全部を使おうとはしないで、簡単な事・分かることから始めましょう。
徐々にできることを増やしていくことも、「成長」を実感できる楽しみのポイントです!